In Adobe Illustrator können Sie ein 3D-Zahnrad mit einfachen Formen, Transformationen und 3D-Effekten zeichnen.

Notwendig
Adobe Illustrator-Programm
Anweisungen
Schritt 1
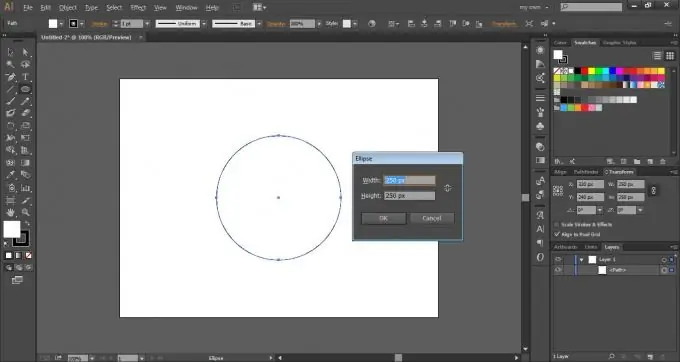
Wählen Sie das Ellipsenwerkzeug [L] und zeichnen Sie einen Kreis mit einem Durchmesser von 250 Pixeln. Um einen geraden Kreis zu zeichnen, halten Sie beim Zeichnen die [Umschalt]-Taste gedrückt oder klicken Sie einfach einmal auf den Arbeitsbereich und geben Sie 250 in das Dialogfeld ein, das in beiden Feldern erscheint.

Schritt 2
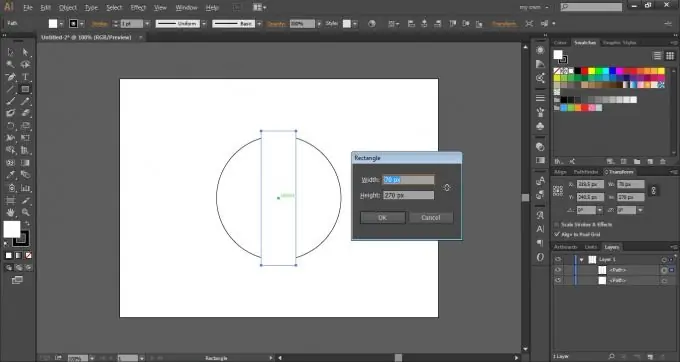
Wählen Sie das Rechteckwerkzeug [M]. Bewegen Sie den Cursor in die Mitte des Kreises, bis "Mitte" erscheint, halten Sie [Alt] gedrückt und klicken Sie. Geben Sie im erscheinenden Fenster die Werte 70x270 Pixel ein.

Schritt 3
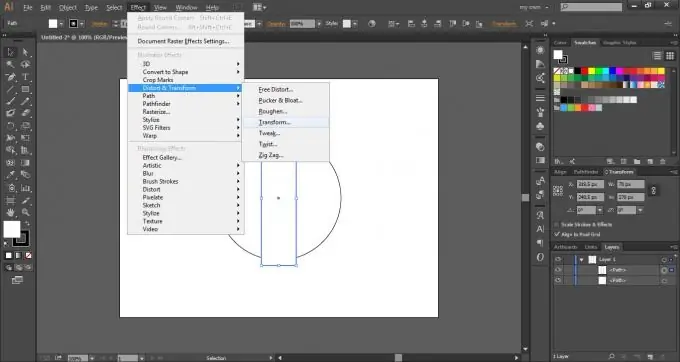
Ohne die Auswahl aus dem Rechteck zu entfernen, gehen Sie zu Effekt> Verzerren & Transformieren> Transformieren.

Schritt 4
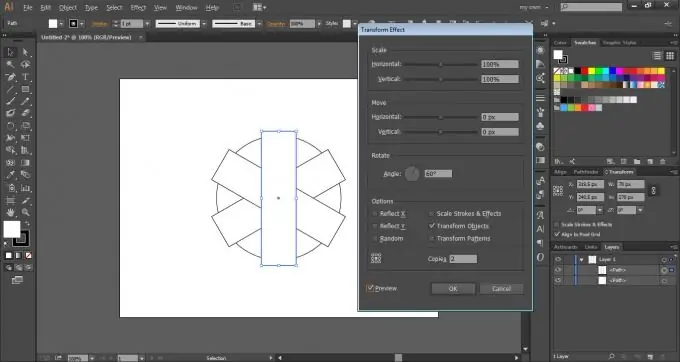
Geben Sie im Feld Winkel 60 ° ein und 2. Klicken Sie im Feld Kopien auf OK.

Schritt 5
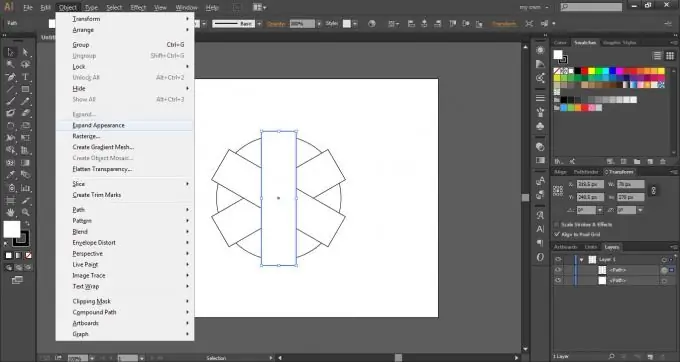
Gehen Sie zu Objekt> Darstellung erweitern.

Schritt 6
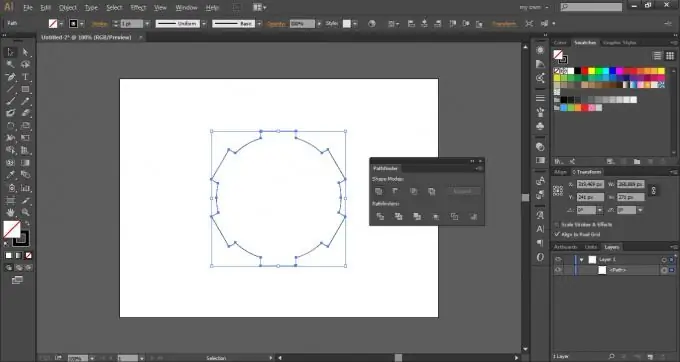
Wählen Sie alle Pfade mit der Tastenkombination [Strg + A] aus, gehen Sie zum Pathfinder-Bedienfeld (Fenster> Pathfinder) und drücken Sie Unite.

Schritt 7
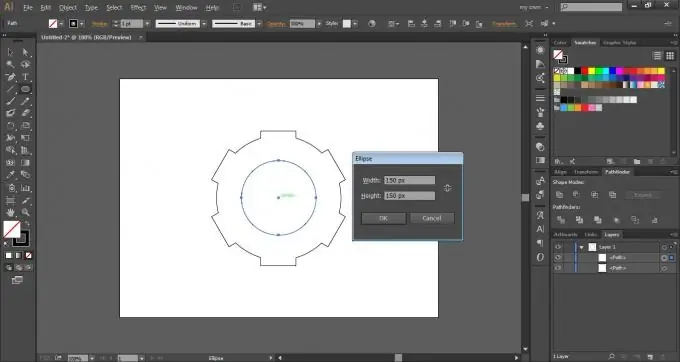
Wählen Sie das Ellipsenwerkzeug [L] und zeichnen Sie einen weiteren 150-px-Kreis in der Mitte.

Schritt 8
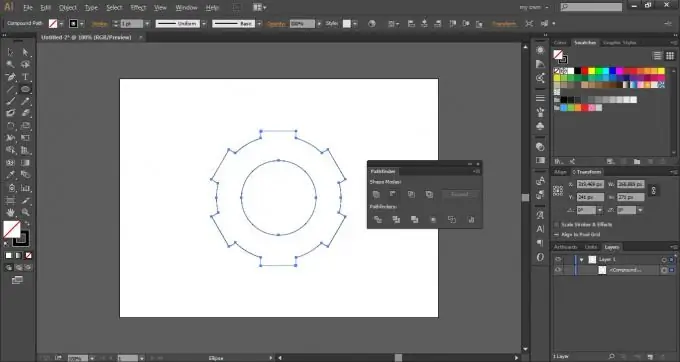
Wählen Sie alle Pfade mit der Tastenkombination [Strg + A] aus, gehen Sie zum Pathfinder-Bedienfeld (Fenster> Pathfinder) und drücken Sie Minus Front.

Schritt 9
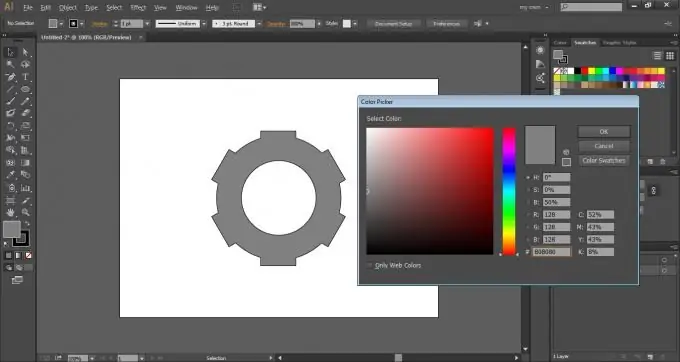
Wählen Sie den resultierenden Pfad aus und übermalen Sie ihn mit # 808080.

Schritt 10
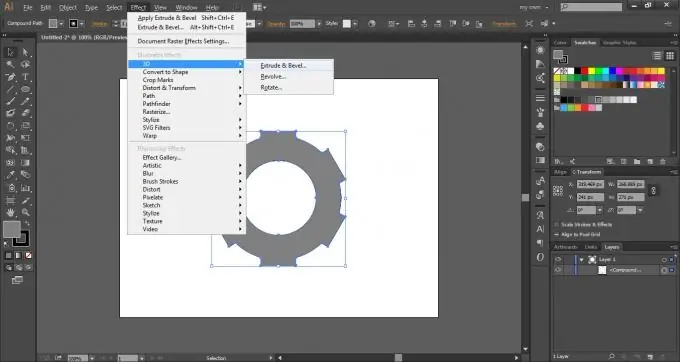
Ohne die Auswahl zu entfernen, gehen Sie zu Effekt> 3D> Extrude & Bevel.

Schritt 11
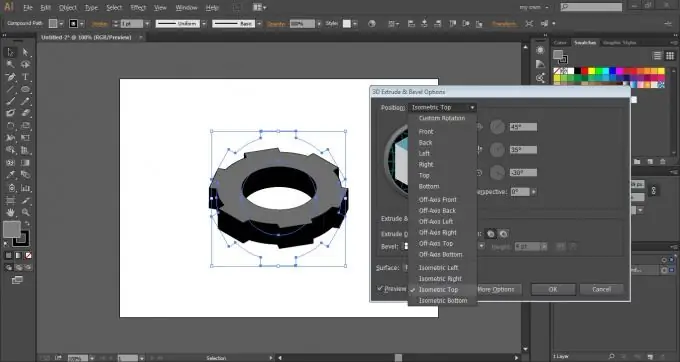
Wählen Sie in der Dropdown-Liste Position die Option Isometrische Spitze aus. OK klicken.

Schritt 12
Machen Sie die Strichfarbe # 333333.






