Kränze werden häufig bei der Gestaltung von Logos und Emblemen im klassischen Stil verwendet, und in diesem Tutorial zeige ich Ihnen, wie Sie in Illustrator einen Kranz zeichnen.

Notwendig
- Adobe Illustrator-Programm
- Kenntnisstand: Anfänger
- Dauer: 30 Minuten
Anweisungen
Schritt 1
Erstellen Sie ein neues Dokument, zeichnen Sie mit dem Ellipsenwerkzeug (L) ein Oval und füllen Sie es mit R = 171, G = 187, B = 64.

Schritt 2
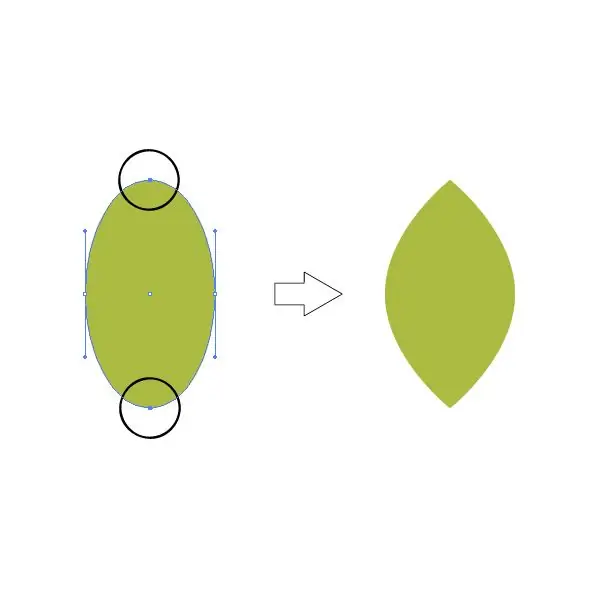
Jetzt müssen Sie oben und unten scharfe Kanten machen. Wählen Sie das Werkzeug Ankerpunkt konvertieren (Umschalt + C) und klicken Sie auf die gewünschten Ankerpunkte.

Schritt 3
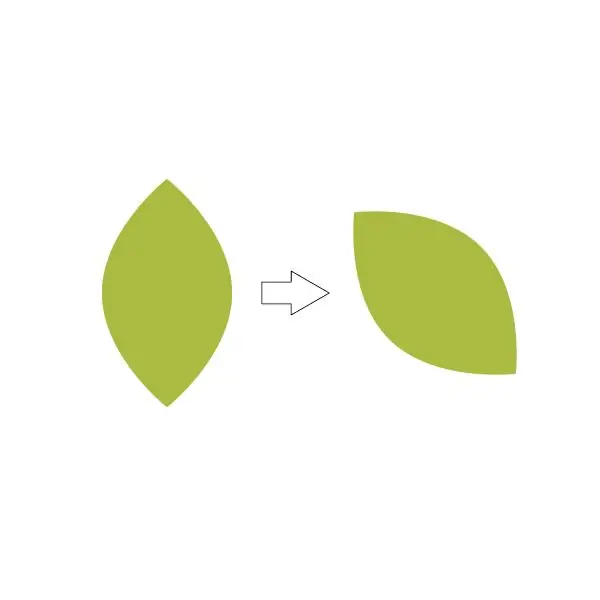
Neige das Objekt mit dem Free Transform Tool (E) nach links.

Schritt 4
Zeichnen Sie eine Linie mit dem Liniensegmentwerkzeug (). Machen Sie die Strichfarbe R = 118, G = 127, B = 32. Wählen Sie in den Strichoptionen Round Cap aus. Legen Sie das Blatt auf den resultierenden Stiel.

Schritt 5
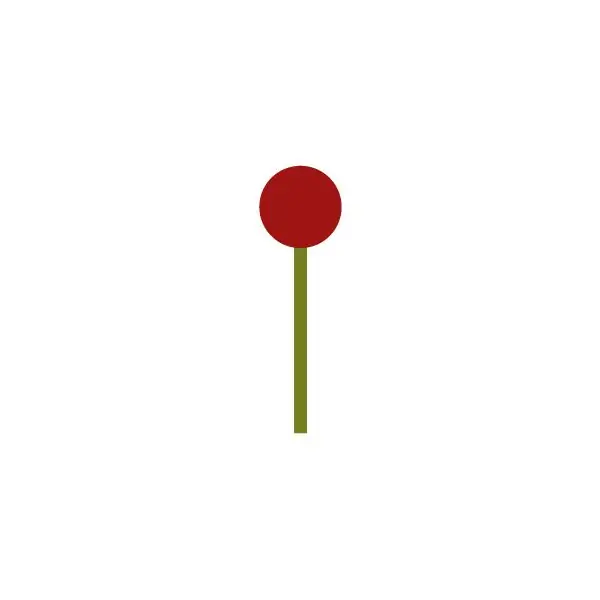
Zeichnen Sie mit dem Ellipsenwerkzeug (L) einen Kreis (R = 158, G = 25, B = 19). Zeichnen Sie dann mit dem Rechteckwerkzeug (M) ein dünnes Rechteck (R = 118, G = 127, B = 32). Legen Sie den Kreis auf das Rechteck und gruppieren Sie sie (Strg-G). Es wird eine Beere.

Schritt 6
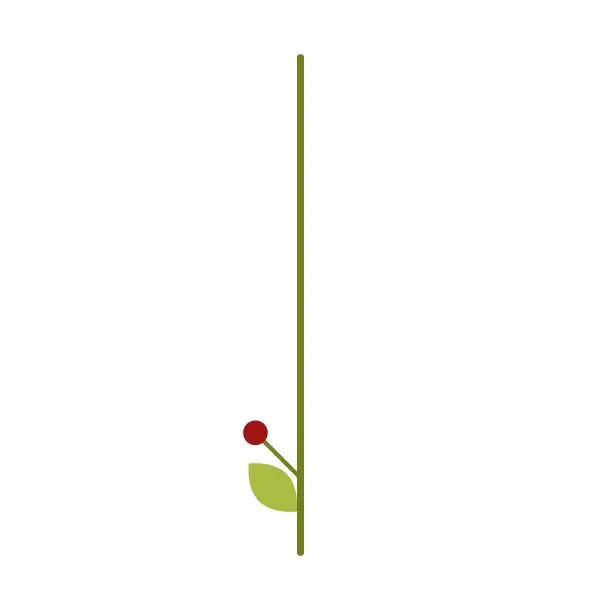
Kippen Sie die Beere nach links und legen Sie sie neben das Blütenblatt auf den Stiel.

Schritt 7
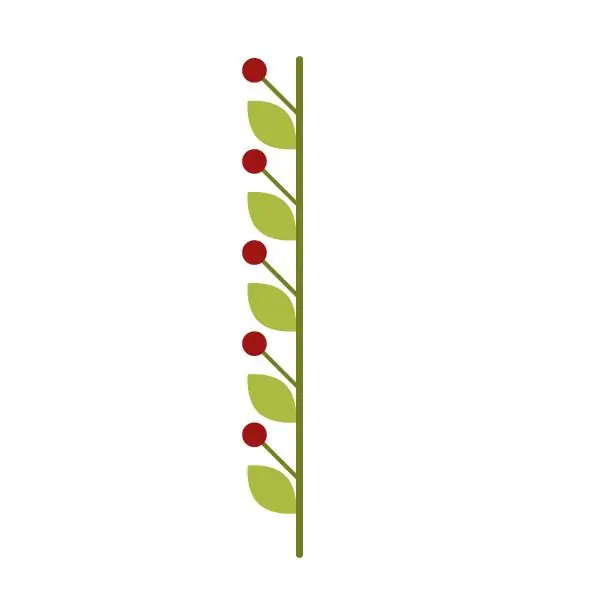
Wählen Sie das Blatt und die Beere aus, halten Sie die Tastenkombination Umschalt + Alt gedrückt und ziehen Sie sie nach oben. Duplizieren Sie die Aktion, indem Sie mehrmals Strg + D drücken.

Schritt 8
Legen Sie ein vertikales Blatt oben auf den Stiel.

Schritt 9
Wählen Sie alle Blätter und Beeren auf der linken Seite aus, klicken Sie mit der rechten Maustaste und wählen Sie Transformieren> Reflektieren. Wählen Sie im sich öffnenden Fenster Vertikal aus und klicken Sie auf Kopieren. Wir haben jetzt eine Filiale.

Schritt 10
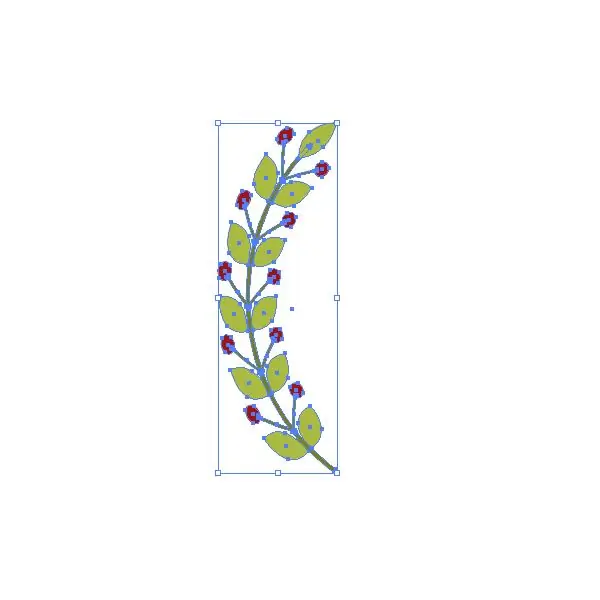
Alles auswählen (Strg + A). Wählen Sie im oberen Bedienfeld Effekt> Warp> Bogen. Setzen Sie im sich öffnenden Fenster den Parameter Bend auf 60 % und wählen Sie Vertical. Klicken Sie auf OK, um die Änderungen zu übernehmen.

Schritt 11
Wählen Sie Objekt> Erscheinungsbild erweitern aus dem oberen Bedienfeld.

Schritt 12
Neigen Sie den Ast leicht nach links.

Schritt 13
Wählen Sie den gebogenen Zweig aus, klicken Sie mit der rechten Maustaste und wählen Sie Transformieren> Reflektieren. Wählen Sie im sich öffnenden Fenster Vertikal aus und klicken Sie auf Kopieren. Verschieben Sie die Kopie nach rechts.

Schritt 14
Ich habe einen gelben Kreis in der Mitte platziert, aber dieser Ort kann alles sein, was Sie möchten.






